How to Add Custom User Styles to Google Chrome
In this tutorial, I will show you how to change or modify the style of web pages using custom user styles in Google Chrome.
To learn how to add custom user styles in Mozilla Firefox, please check this tutorial.
If you have never felt a need to change the look of a website that you are viewing as a result of some sort of a visual impairment or difficulty, consider yourself among the lucky ones. Know that there are many users who can't view some website as well as the average web user can, hence comes the need for the ability to apply user-generated custom styles to web pages.
Most web browsers honor that need for the web users with hardships or with different preferences but not all of them make it an easily available option by default. For example, in a previous update, Google Chrome stopped supporting custom user styles, which left the use of third party extensions (developed by people that are non-related to Google) as the only option for users to apply user styles to websites they visit.
Whether you would like to use a third party extension to apply custom styles in Chrome or not is up to you as extensions are not officially supported or maintained by Google, besides they may become dysfunctional as the browser continues to get updated. In the case that you want to use an extension, I will demonstrate how to do that in the remaining of this tutorial:
Find a Reliable and Up-to-Date Custom Styles Extension for Chrome
1. Open your Chrome browser.
2. Go to Chrome Web Store: https://chrome.google.com/webstore/category/apps
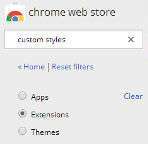
3. In the search box at the top of the left sidebar, type custom styles and then select Extensions to filter the search results.

(© 2020 Google LLC, used with permission. Google Chrome and the Chrome logo are registered trademarks of Google LLC.)
You can also use the following link to quickly search for custom style extensions in Chrome Web Store:
https://chrome.google.com/webstore/search/custom%20style?_category=extensions
Check the many extensions that are listed and pick the one that will suit your needs the best. Remember to pay attention to two things before installing an extension which are the reviews it received from its users and the time of most recent update.
I personally use the Stylish extension because it is the mostly used one with good reviews and it seems to be updated frequently. In the rest of this tutorial, I will be using the Stylish extension.
Install Stylish Extension on Chrome
4. Click on the Add to Chrome button to the right of the extension to install it.
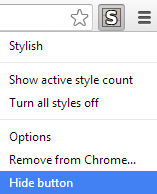
Once the plugin is installed, a button icon will appear to the right of your address bar. You can remove this button if you want by right clicking on it and selecting Hide button option from the dropdown menu.

Add Custom Styles to Chrome Using Stylish Extension
Now that the Stylish extension is installed, we will continue with applying custom styles.
5. Go to the Extensions page of Chrome by typing chrome://extensions/ in the address bar and pressing Enter.
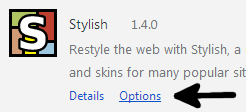
6. Click on the Options button to open the Installed Styles page of the extension.

7. Click Write new style button which will open the Add Style page.

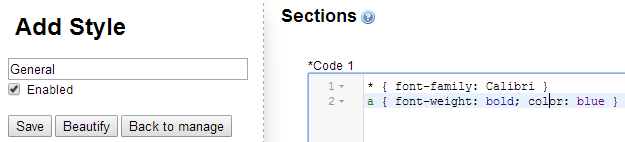
You can give a name to your custom stylesheet at the top of the left sidebar. You will also see Save, Import and Export buttons. Below that are a number of CSS editing options. And finally on the right sidebar, there is a textbox where you will be entering your CSS code.
8. Enter your CSS code into the textbox and click the Save button.
Your custom style will be automatically applied to the pages that are open, without needing to restart the browser. From now on, when you want to make edits on this stylesheet, you will come to the extension options page (Steps 4-5) and edit this stylesheet file.
Note that if you want to apply the styles to specific URLs, you can do so by clicking the Specify button and entering URLs that will be affected by this custom stylesheet.
