How to Add a Facebook Like Button to Your Website
In this tutorial, we will demonstrate how to add a simple Facebook Like button on your website.
Facebook has been the most popular social network for a long time now, with more than one billion users from all around the world. Actually, Facebook has changed the way most people use the Internet. I know some people that use only Facebook when they connect to the Internet. Some people would even answer "Facebook", if they were asked what Internet is. This may sound quite unbelievable to some of you, but know that for some people, Facebook is more than enough to connect with their friends and family, learn about what's going on in the world, share photos, watch videos, check some news and play games with others.
Why You Should Add Facebook Like Button to Your Website
For the reasons explained above, Facebook is obviously here in our lives and we cannot and shouldn't think of Internet without it. So, when we are running a website for whatever purpose, we can't ignore the large audience that uses Facebook as a daily basis.
Adding a Facebook Like button on your website, to your pages or blog posts, is a good idea to give your visitors an option not only to provide feedback about your website but also to let their friends know about your website by liking it.
If you have a website or blog, you can leverage the popularity of Facebook to your own benefit. Often times, when a visitor stumbles upon a good article, a nice tutorial, a news story, a product review or a funny picture on the web, they share it with their friends and connections. They do that because it requires just one click and it allows them to speak their mind and grab attention to whatever they are sharing, without actually saying anything. And since Facebook is the mostly used social network, people frequently share their findings on Facebook.
Facebook Like button is the tool that enables the sharing of web pages outside of Facebook with your friends. When you like a web page using the Like button, it will automatically appear in the News Feed of your friends with a link back to that page. Do you realize how powerful this is? When a person likes your website or one of the pages on your website, all that person's friends will be notified about this and if they are interested in your content, they will visit your site too. And if they "like" it as well, their friends will be notified about that and this will continue like a chain reaction. please note that how notifications work may change in the future as Facebook is continuously trying different things with how their interface and notifications work.
If you don't have a Facebook Like button on your website yet, you should immediately add it to gain more virality.
I will now briefly demonstrate how to add Facebook Like button to your site in the following section.
How to Add a Facebook Like Button to Your Website/Blog
Go to the following page, which is Facebook's official developer's page for the like button:
https://developers.facebook.com/docs/plugins/like-button
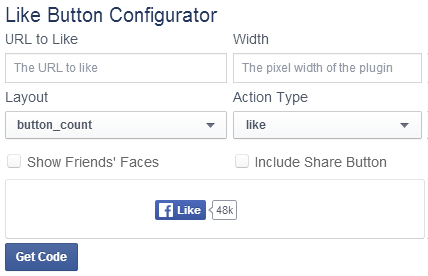
Go to the Like Button Configurator section, where you will see the following options for your Like button:

I will go over each option in detail below:
URL to Like:
If you want to place the Like button on a single page, then enter the URL of that page (e.g., https://www.tutsandtips.com/about/). If you want to place the button on every pages of your website (i.e., blog posts or product pages), then leave the URL to Like field empty. Once placed on your website, it will automatically grab the URL of the current page that the button is on. This will work for dynamically generated pages too.
Width:
You can specify a pixel width for the total space your Like button will occupy. This width value will not change the width of the button itself, instead it will change the width of the space the button container occupies on your page. You can safely leave this field empty if you have no idea what width you need for the button as it will use the default width.
Layout:
For the Layout, you have four layout options: standard, box_count, button_count, button. Select the one that fits your website layout the best. You can select an option from the Layout dropdown and the preview below the options will be updated accordingly.
Action Type:
You can have two actions for your Like button: like and recommend. Select the one that you want. I should say that it is very rare that I came across a "recommend" button on a website, almost all the websites I have visited so far use the like option. So, it may be better to use the Like option as most visitors will be accustomed to it from other websites.
Show Friends' Faces
If you enable this feature, when a visitor comes to your website where your like button is, and if that visitor is already logged in to Facebook, they will see the profile pictures of their friends if any of them has liked your website before. You may find this feature useful if you have extra space at the like button location on your website and want to let your visitors see if any of their friends liked your page.
Include Share Button You can place a Share button near the Like button if you would like to give both options to your visitors. Often times, giving one option per social network might be considered as better practice as having both Like and Share buttons may confuse your visitors and result in not doing anything at all.
Once all the options are set and you are happy with the preview, click the Get Code button. A popup window will be displayed with two steps. In Step 1, copy the provided code and paste it into your web page after the <body> tag. In Step 2, copy and paste the given code onto where you want the Like button to appear. If you are using a content management system (CMS) or a template, then you can insert it into a single file (i.e. page.php) and it will be visible on all pages. If you are not using a CMS, you will need to insert both codes in Step 1 and Step 2 into all your pages separately.
More Facebook Tips
How to Search People on Facebook by City How to Create Friends Lists by City in Facebook How to Create a Facebook Share Button with No Script How to Search People by Email on Facebook How to Add Multiple Facebook Share Buttons on Your Website Facebook Search for People Without Logging In How to Search People by State on Facebook How to Add a Facebook Share Button to Your Website How to Add Multiple Facebook Like Buttons on Your Website How to Find Facebook Friends in a City
Facebook Tips