How to Add Google+ Button to Your Website
Adding social sharing buttons to your website or blog is a great idea to provide a simple way for your visitors to share your content and spread the word about your website. In this tutorial, I will demonstrate how to add a Google+ button to your website.
Your website may not be among the most visited websites but still, like any other webmaster, the reason that you put it online is most probably to attract as many visitors as possible to it. When we talk about website visitors, except for some very rare special cases, we can safely say that the more is the better, even if you are not selling or advertising anything on your website.
In addition to search engine optimization, one of the fantastic ways to reach more people and let your websites be seen by a wider audience is to make use of the popular social bookmarking sites and social networks such as Facebook, Twitter, Instagram and Pinterest. One other well known and widely used social network is Google+, which went through considerable improvements over the years and now provides a nice environment for its users to connect and interact with each other. Like other social platforms, Google+ also has a sharing button that you can place on your website and let your users share your posts with their connections.
Though a lot of people from all segments use Google+ actively, in my experience, Google+ is especially more popular among the technical individuals such as webmasters, bloggers, coders and the like. If you are running a website targeting technical people, utilizing the Google+ button becomes more important.
Now, let's see how to put a Google+ button on a website.
Adding Google+ Button on Your Website
You can add the Google+ button, also known as the +1 Button easily by generating the required code on the official +1 Button generator page on Google's website.
+1 Button Code Generator:
Simply visit the following link to start building your Google+ button:
https://developers.google.com/+/web/+1button/
The above page provides not only the button generator but also a detailed documentation you may want to refer to learn more about implementing the+1 button.

(Google and Google+ logo are registered trademarks of Google Inc., used with permission.)
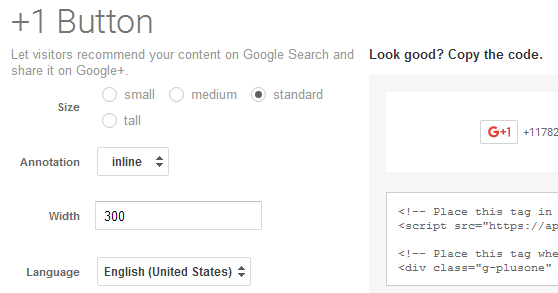
Button Size:
You can adjust the button size by playing with the Size options, which are Small, Medium, Standard and Tall. Choose the one that best fits your layout.
Annotation:
The Annotation option allows you to specify whether you want a plain button or a button with share count. You can choose from Inline, Bubble or None.
Button Width:
This is not the actual button width but the width of the button container. You can adjust it based on the area you will place it on your page.
Button Language:
You can specify the button language if you want. If you don't select a language, the default language of the browser of the user will be used.
URL to +1:
You will find this option in the Advanced Options section. If you want to set a specific URL to +1, you can enter it here. If you leave it empty, the URL of the page that the button is placed on will be used.
There are some other options for the advanced users such as Dynamic button, Parse tags and JS callback function which you won't be needing to touch in most cases.
Once you are done with adjusting the options for your +1 Button as you wish, the code box on the right side will generate the button code for your use, something like the following:
<script src="https://apis.google.com/js/platform.js" async defer></script>
<div class="g-plusone" data-size="small" data-annotation="inline" data-width="300"></div>
Place the <script> tag (first line) to the <head> section of your website or just before the closing </body> tag. Place the button code (second line) to where you want to display the button. The following is a sample +1 Button:
TIP: You can also find tutorials on our site about how to add Facebook like button and Facebook share button to your website.
Now that you know how to add a Google+ button on your website, it is time to enhance your site with the viral marketing boost that social networking sites such as Google+ will provide by integrating their sharing buttons on your website.
