Copy All HTML Source Code with Inspect in Chrome
The Inspect element feature in Google Chrome helps you view the HTML source code of specific elements on a web page. In this tutorial, I will show you how you can extract the whole HTML code of any web page, using this feature.
The HTML source code of a website is what a web browser uses to render the page and display it based on the HTML, CSS and JS code and rules applied on the page. The source code of a website, which is the structure of the site, is publicly available and it is necessarily so, in order the browser to be able to display it correctly.

Modern web browsers allow users to view the HTML source code of the web pages they are viewing. This feature is especially highly useful for web designers and developers in their design and development work. By viewing the HTML source of a website (or web page), you can see how the site is structured, which HTML elements it uses and what kind of CSS styles are applied. This is not only a great way for learning how to design and code with HTML and CSS, but it is also a nice way for testing your own designs and checking if anything is wrongly placed on the resulting page.
The source code of a page in the web browser is displayed via the Ctrl + U keyboard shortcut or by right clicking on the page and selecting the View Page Source option. This displays the full HTML code of the page at the time of its loading, which captures a static state of the page which does not change over time even if the page has dynamic features and its content changes over time server side or the client side.
To view the HTML source code of a dynamically generated page (i.e. a page generated via JS) or a page with dynamically changing content (i.e. a news website with a flow of changing news or a social network with changing interface) we can use the Inspect feature of Google Chrome as I will demonstrate in detail below.
View and Copy Full HTML Code of Web Pages with Chrome Inspect
The beauty of viewing the source code of a web page using the Inspect feature is that you can view and grab the HTML code as it is exactly in effect at a given time, which is highly useful on pages with changing and moving elements that come into display and disappear.
In Inspect mode, you can make edits on the content, attributes and style of any HTML element on the page. Though, those changes will only be visible to you and they won't make permanent changes on the website you are viewing in any way.
Now, let's see how this works.
STEP 1: Start Chrome and open a web page of your choice.
STEP 2: Right click on anywhere on the page and select Inspect from the dropdown menu. You can also use the Ctrl + Shift + I keyboard shortcut.
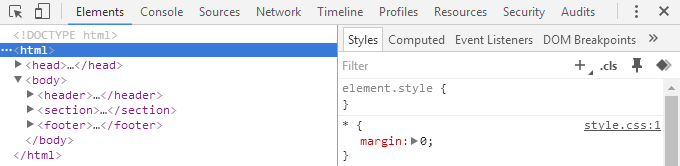
This will open the Developer Tools section on the right side or at the bottom of the browser window depending on your screen size and layout.
The Developer Tools section consists of a top menu and two side by side windows below that. On the left side, you will see the HTML source code of the page that can be collapsed and expanded element by element. On the right side, you will see the styles, event listeners and properties of each element that you select on the left side. Our business is with the left side, where the HTML code is displayed.

You will see all the currently-in-effect HTML code with all the elements such as headings, paragraphs, lists, links, images and even the comments. The amount of code will be minimal and it will have no complexity on basic HTML web pages, hence it will be displayed quicker. However, on high-traffic, dynamic websites with a lot of elements and features, the HTML source code will be rather long and complex, hence it will take longer to fully display.
STEP 3: Go to the top of this section and find the <html> tag, usually located immediately after the doctype (document type) declaration (e.g. <!doctype html>).
STEP 4: Once you find the <html> tag, either press Ctrl + C or right click on it and select Copy > Copy outerHTML to copy the all HTML source code of th page.
You can then paste this code into a text or HTML file as you wish and inspect it further and make edits on it.
In Inspect mode, you will also see the inline styles and references to external style sheets (if any). Furthermore, if you have any custom userstyles applied in Chrome, they will also be attached to the bottom of the HTML code you copied.
More HTML Tips
How to Create a Number Input Field in HTML What Is Semantic HTML and Why It Matters in 2025 Top 10 HTML Tags Every HTML Beginner Should Know How to Install Google Fonts on Your Website How to Create a Download Link in HTML How to Change HTML Code in Multiple Files at Once Email Hyperlinks: HTML mailto Examples
HTML Tips