How to Embed SoundCloud Tracks on Your Website
SoundCloud allows users to place music tracks on their websites with an embed feature. In this tutorial, I will explain how to embed SoundCloud tracks on your website with a couple of examples.
You can embed music and audio tracks from SoundCloud on your website just like you can embed YouTube videos. And the good thing is that it doesn't require you to create an account to do the embedding. You can embed the tracks without logging into SoundCloud if you don't have an account and don't want to create one.
TIP: SoundCloud has a premium subscription option with enhanced features but you can also create a totally free account to create and organize your own playlists.
SoundCloud provides an embed code for each track which consists of an HTML iframe element that you can copy and directly insert into your website where you want to display the embed and let your visitors listen to the embedded track. When a user publishes a new track on SoundCloud, it is embeddable by default. However, there is an option to hide the embed code for a track and in that case you won't see any embed codes for that specific track.
There is a workaround to embed tracks that don't provide an embed code but since it requires the user's action to hide the embed code, it probably means the user doesn't want her track to be embedded, so we shall respect that.
Now, let's see how the embedding works.
How to Embed a SoundCloud Track on Your Site
Before we start, I should mention that you don't need any HTML knowledge to do the embedding but being at least a little familiar with it will help you a lot when it comes to the placement and customization of the embed.
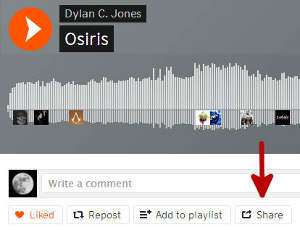
STEP 1: Go to the track page that you want to embed on your website. In our example, I will use the following track which I like a lot:
Below the track play area and below the "Write a comment" box, you will see a Share button.

STEP 2: Click the Share button, which will open the Share popup window.
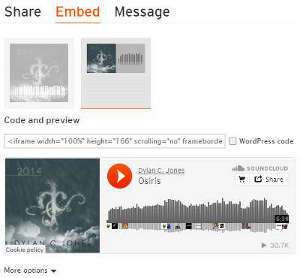
You will see three tabs on the popup window: Share, Embed and Message.
STEP 3: Click Embed to open the Embed options tab.

You can embed SoundCloud tracks in two display options: Visual Embed or Classic Embed. You can select the display option you want for your embed from the two thumbnails below the top navigation.
STEP 4: Select the display option you want by clicking on one of the thumbnails. In our example, we selected the Classic Embed.
Below the thumbnails, you will see the embed code in an input box and the preview of the embed right below it. The embed code for the sample track is as follows:
<iframe width="100%" height="166" scrolling="no" frameborder="no" src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/129053679&color=ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false"></iframe>
The embed itself will look like the following:
(This SoundCloud embed uses cookies in accordance to their cookie policy.)
If your website is built with WordPress, you can click the WordPress code checkbox to convert the embed code into WordPress embed tag and use it on your site, that is if the default iframe code is not working.
SoundCloud Embed Customizations
You can play with the width (width="100%") and height (height="166") values of the iframe to fit your layout as you need. You can specify either percentage or pixel values like it is done in this example.
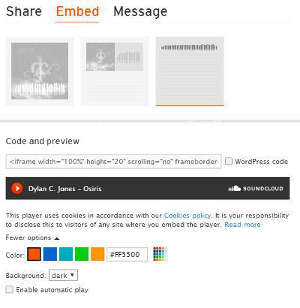
If you click the More options button at the bottom, you will see more controls to customize your embed.

The Size option (available for visual embed) changes the width of the embed. Color option (available for classic embed) changes the color of the big play button and the Enable automatic play enables the track to start playing automatically when the page loads.
If you have a premium SoundCloud account, you will see one additional display option as a horizontal bar like the following:

This display option has one additional control as Background that changes the background color of the horizontal bar.
In addition to playing with the size and color options, you can do further customizations on the embedded player. For example, you can hide the comments by changing the show_comments value to false like the following:
<iframe width="100%" height="166" scrolling="no" frameborder="no" src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/129053679&color=ff5500&auto_play=false&hide_related=false&show_comments=false&show_user=true&show_reposts=false"></iframe>
You can hide the user name (the user who published the track) by changing the value of show_user to false. By changing hide_related to true, you can hide the related tracks that are shown once the track ends playing.
You can also embed multiple sound tracks on one page as a playlist by placing their embed codes consecutively on your page.
More Internet Tips
Server Not Found Error: Its Causes and How to Fix It Free and Effective Ways to Advertise Your Website How to Choose a Highly Secure Password How to Find Duplicate Copies of Images on the Web How to Create a Playlist on SoundCloud How to View Older Versions of Websites How to Edit a Playlist on SoundCloud How to Use QR Codes for Sharing Links and Files Free Alternatives to Trello and Notion 10 Simple Things I Do to Reduce Eye Strain from Screen Time
Internet Tips