How to Add LinkedIn Share Button to Your Website
You can add a Share button on your website to allow your readers easily share your content on LinkedIn. In this tutorial, I will show you how to create a LinkedIn Share button and place it on your website.
LinkedIn is one of the most popular social networking sites in the world, but what separates it from other sites such as Facebook, Twitter or Instagram is that it focuses on networking of professionals and business people. As a result, it is mostly used by adults with professions and careers and companies who are interested in growing their network by connecting with others in similar fields.
Although it is not among the top 10 most visited websites in the world, LinkedIn still gets a large amount of daily visitors from all around the globe. You can find people on LinkedIn from any profession; from web designers and developers seeking freelance projects to engineers looking for jobs, to real estate agents looking for clients and to human resource managers who are looking for skills to hire.
As a professional social networking platform, LinkedIn is a place where you would want to create an online presence not only to establish and grow your own personal network but also to spread the word about yourself or about your business. LinkedIn is also a nice place to attract new visitors to your website and one of the ways for doing that is to put a Share button on your site similar to the Facebook Share button, Facebook Like button, Google+ button, Tweet button or Pinterest Save button.
If you have just published your business website or just started blogging on your personal blog, you won't find a better method for advertising your website for free than placing social share buttons on your website. The social media exposure and the amount of potential visitors to your website by getting your site shared on highly active platforms such as LinkedIn is much more powerful than your posts getting bookmarked by your visitors on social bookmarking sites.
Let's continue now with how the LinkedIn Share button code is generated.
1. Generate LinkedIn Share Button Code
Luckily, LinkedIn provides a free and easy to use tool for webmasters to generate a Share button to be placed on their websites. We will be using that tool in this tutorial. As a reminder, your use of the LinkedIn share button is subject to their Plugins Terms of Use, so a quick read will be good before placing the button on your website.
STEP 1: Go to the Share Plugin Generator page on LinkedIn Developers section:
https://developer.linkedin.com/plugins/share
Note that, you don't need to be logged into your LinkedIn account in order to generate a share button.
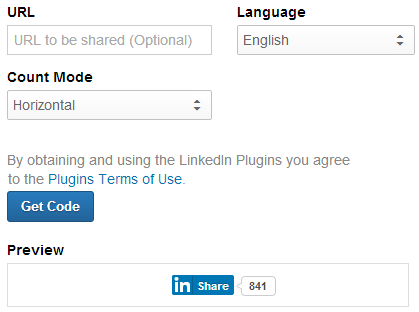
On the Share Plugin Generator, you will see a number of options to create your button.

STEP 2: Enter the URL of the web page (on your website) to be shared, into the URL input box.
STEP 3: Select the language for the Share button from the Language dropdown. Currently there are about 30 different languages supported by LinkedIn. If you can't see your desired language on the list, simply leave it as English as it is the most commonly spoken language in the world today.
STEP 4: Select how you want the button to look from the Count Mode dropdown. There are three count modes that you can use: Horizontal, Vertical and No Count. This will also depend on your page's layout and where you will place the button. Select the option that fits the most nicely on your site.
As you see, the button will be displayed in a preview box as you make changes on the options.
STEP 5: Once you are done with the button options, click the Get Code button.
This will create the necessary code for your button.
2. Add LinkedIn Share Button Code to Your Site
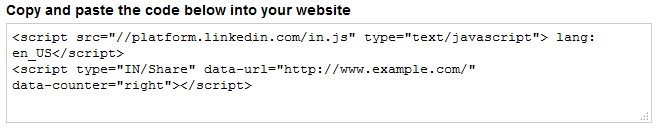
If you have followed the steps in the first section successfully, the Share Plugin Generator should now display your button code below the Get Code button like the following:

What is left is to grab this code and insert it into your website as an element.
STEP 1: Copy the share button code in the textbox by selecting it all and pressing Ctrl + C.
STEP 2: Open your web page in a text editor or within the site builder you use and paste the button code to the location where you want the share button to appear on your page.
The result will be like the following:
Since the button is displayed within an iframe which is hosted on LinkedIn's website, you can't style it via CSS due to the cross-origin policy in web browsers.
Now, it is time for you to add the LinkedIn share button to your site and let your visitors start sharing your content on LinkedIn.
