Dynamic Facebook Like Button Code with PHP
Placing a single Facebook Like button on a static HTML website is rather straightforward; however, it may get a little complicated when it comes to placing Like buttons on web pages that are dynamically generated with PHP. This tutorial will demonstrate how to do that.
One of best free ways to advertise your website without actually doing anything on your side is to provide a quick and simple way for your website visitors, online store customers or blog readers to like and share your website, your products, your articles or your blog posts. By doing so, any time a visitor likes or shares a page on your site, her friends and followers on social media platforms will see that on their profile updates, hence learn about your website and probably visit it if the shared item grabs their attention.
Fortunately, most social networking websites such as Facebook, Twitter, Pinterest and Google+ provide webmasters with necessary tools to easily place social sharing buttons on their websites. For example, you can add Tweet button, add Google+ button or add Pin button to your website, as well as add share buttons to your WordPress blog so that your visitors can easily share the content they like on your website and indirectly invite others to visit your site.
Though it won't function like how a social bookmarking site works, offering an easy way for your visitors to "like" your content by putting a Like button on your site, which will be publicly shared on Facebook on their profile stream, is a great way for spreading the word about your website. In a previous tutorial, I demonstrated how to create a Share button with PHP, now we will take a look at creating a Like button in a similar way.
Facebook Like Button with PHP
Facebook has a nice tool that you can use to create Like buttons for your website. We will get the base of the button code from this tool and mix it with PHP to add dynamic functionality.
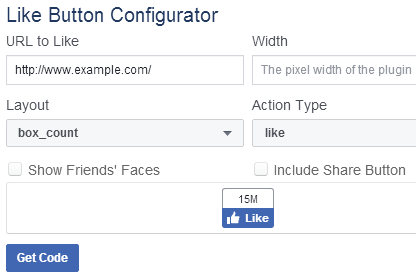
STEP 1: Open your web browser and go to the Like Button Configurator page on Facebook's official Social Plugins documentation at:
https://developers.facebook.com/docs/plugins/like-button#configurator
STEP 2: Prepare your Like button by entering a temporary URL to like, select Layout, Action Type and adjust other options.

STEP 3: Once the Like button options are set, click the Get Code button.
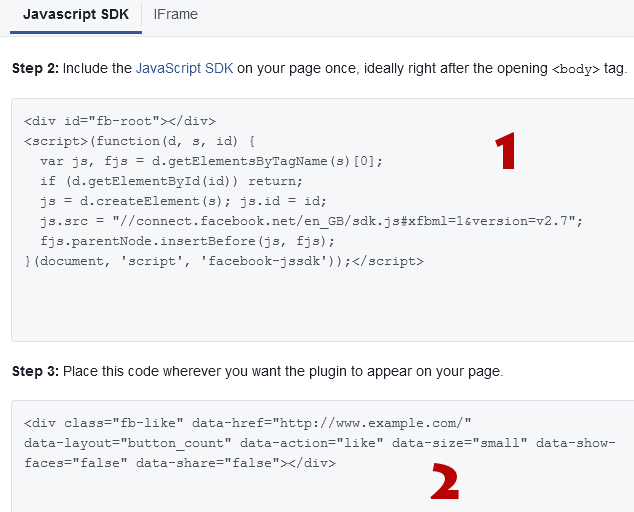
This will open a popup window with button codes for JavaScript SDK and Iframe options. You can use whichever option you prefer but our recommendation is to use the JavaScript SDK (which is also the option this tutorial uses), since iframes are known to cause display issues on some browsers.
STEP 4: Make sure that the JavaScript SDK tab is selected, select the code in the first box (marked as "1" on the image below) and insert it into your page, after the opening <body> tag.

This code is required for the button to function.
STEP 5: Get the second part of the code (marked as "2" on the image above) and insert it into your page to the position where you want to display the Like button.
The PHP part comes into play at this point. Remember that we put a temporary URL to like? We will now replace it with a PHP variable that is assigned with the current page URL on your site using the following code:
<?php
$page_url = "http://".$_SERVER["HTTP_HOST"].$_SERVER["REQUEST_URI"];
?>
You can place this code at the top of your page or somewhere else but make sure it comes before the Like button code. If you are using an SSL certificate, replace http with https.
The only thing left to do is to echo this variable as the value of the data-href attribute like the following:
<div class="fb-like" data-href="<?php echo $page_url ?>" data-layout="box_count" data-action="like" data-show-faces="false" data-share="false"></div>
Following is a sample Facebook Like button assigned with this page's URL:
More PHP Tips
How to Download an External File with PHP How to Create a Text File With PHP Facebook Share Button Code with PHP How to Delete a Cookie with PHP How to Create a Cookie with PHP How to Create a ZIP Archive with PHP How to Download a File with PHP How to Include PHP Variables in JavaScript How to Get All Files and Folders in a Folder with PHP How to Control CSS Variables with PHP
PHP Tips