How to Embed YouTube Video to Start at Specific Time
Did you know that you can embed YouTube videos on your website that will start at a specific time of the video? In this tutorial, I will demonstrate how to embed a YouTube video to start at a given time in terms of minutes and seconds of video time.
YouTube is not only a place where you can find a huge number of videos of all kinds about almost everything from music clips to movie trailers and from video game reviews to funny pranks, but it is also a place where you can publish your own videos and share them with the world.
One of the nice features of YouTube is that it allows you to embed the videos on your website as long as they have permission to be embedded. If you want to display a video on your website for example, YouTube will be a great choice to host your video. Even if you are using the cheapest possible web hosting service, saving hosting space and bandwidth by putting your videos on a third party site like YouTube will not hurt at all. Besides, with its large user base and social sharing features, having your videos on YouTube, even if just for the sake of embedding them on your site, will also be beneficial in terms of marketing.
In another tutorial, we talked about how to embed YouTube videos in detail, giving a number of examples for various features of the embedded video player. In most cases, a regular embed will serve you well. However, there are also cases where you may need to start an embedded video on your site at a specific time when your visitor presses the play button, especially if the video is too long and a lot of skipping will take place. This way, you may focus on only a part of the video, and let your visitors start downloading and viewing the video from that specified time.
Now, let's see how embedding videos to start at a specific time works, so that you can play your embedded videos starting at any time of your choice.
Start YouTube Videos at a Specific Time
Before we get to the embedding part, let's first see how to start a normal YouTube video (no embed) at a specific time. For demonstration purposes, I will use the Google Earth VR video.
Let's say you want to start a video at 30s, then you add either #t=30s or &t=30s to the end of the video URL, like the following:
https://www.youtube.com/watch?v=SCrkZOx5Q1M#t=30s
https://www.youtube.com/watch?v=SCrkZOx5Q1M&t=30s
Actually, there's a slight difference between how each link works. If you click the first link above (with #t=30s), the video will load and start and then jump to 30s in a fraction of a second. If you click the second link (with &t=30s), the video will directly start loading at 30s, which seems to be a better way for starting videos at a given time. You can use this method for viewing videos starting at a specific time or to share the video links with someone else.
How to Embed a YouTube Video That Starts at a Certain Time
STEP 1: Find the video on YouTube that you want to embed on your website. For the sake of example, you can use this video: Google Earth VR
STEP 2: Below the video title and channel subscribe button, you will see Add to, Share and More buttons; click Share button.

(© 2020 Google LLC, used with permission. Google and the Google logo are registered trademarks of Google LLC.)
This will open the Share tab, where you will be provided with a number of sharing options including social sharing buttons, embed and email.
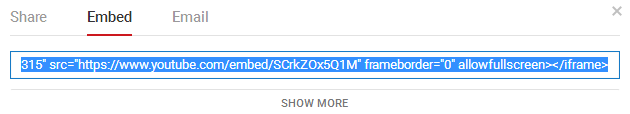
STEP 3: Select Embed tab and copy the pre-selected embed code. If you want, you can click Show More button for additional video embed options.

The embed code should look like the following:
<iframe width="560" height="315" src="https://www.youtube.com/embed/SCrkZOx5Q1M" frameborder="0" allowfullscreen></iframe>
STEP 4: Before inserting the above code into your website, you need to add start=20 to the end of the video embed URL, like the following:
<iframe width="560" height="315" src="https://www.youtube.com/embed/SCrkZOx5Q1M?start=30" frameborder="0" allowfullscreen></iframe>
STEP 5: Once ready, insert the embed code into your site and save it.
The above code will ensure that the video will start at 30 seconds when a visitor clicks the play button. If you also want to apply an ending time, simply add end=50 (to end playing at 50 seconds) to the end of the URL, like the following:
<iframe width="560" height="315" src="https://www.youtube.com/embed/SCrkZOx5Q1M?start=30&end=50" frameborder="0" allowfullscreen></iframe>
TIP: When you add parameters to the end of an URL, the first parameter should be added after a ? character, and all other parameters should be added after & character.
The resulting embed will be like this:
(This video embed uses cookies in accordance to Google's cookie policy.)
It's also a good idea to add a custom thumbnail to your videos which will be displayed before the video is started. After embedding the video on your page, don't forget to preview your site on mobile too.
Similar to embedding YouTube videos on your site, you can embed many other third party resources to enrich your website, such as SoundCloud music tracks, Vimeo videos or Google maps. One important thing to keep in mind is that, the more external resources you put on your website, especially large video and image files, the slower your website loading speed will be; hence, use of such resources and embeds should be done cautiously.
