How to Add a Facebook Share Button to Your Website
You can easily add a simple Facebook share button to your website or blog without using any third party addons or plugins in just a few minutes. In this tutorial, I will show you how to put a share button on your website.
Social networks and social sharing sites such as Facebook, Twitter, Pinterest and Reddit changed the way people use the Internet and interact with others online. We are now in a world of social connections, likes, shares, pins and participating in discussions that matter to us with people that we are connected to.
As website owners, it is important for us to adapt to these social changes on the world wide web. Nowadays, most web users prefer to find online content via social networks, especially via Facebook, the most popular one of all with the largest user base. For that reason, having social sharing buttons on your website to let your visitors share your posts and pages with their friends and followers is a must have, if you want to reach more people while providing an easy way for your readers to share your content. For example, if you have interesting posts on your website, putting a share button on them will increase the likeliness of them being shared by your readers.
The Facebook Share button, as also explained in the official documentation here, is available on web, iOS and Android applications. It is customizable for different languages and it doesn't require having a Facebook developer account or creating a Facebook app, if you will use it only on your website. You can learn more about the usage of the Share button and other social plugins of Facebook, here.
Adding a Facebook Share Button on Your Site
In some other posts, we talked about adding a Facebook like button and a custom share button to your website. Unlike the share buttons, the like buttons can't be custom styled, but still both have their own uses depending on how you want your website visitors to interact with your content.
We will now see how to add a single Facebook Share button on a website with no custom styling.
STEP 1: Prepare your web page.
Before you generate the code for the share button, it is better to decide where you will put it on your website. On which pages and at which position. Based on the platform you are using for editing your website, whether a text editor such as Notepad++ or a CMS admin panel such as WordPress, open the file that you will insert the share button into.
For a basic demonstration, I will use the following simple HTML5 page template:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Facebook Share Button Demo</title>
</head>
<body>
</body>
</html>
The Share button will go between the <body>...</body> tags.
STEP 2: Generate the Share Button code.
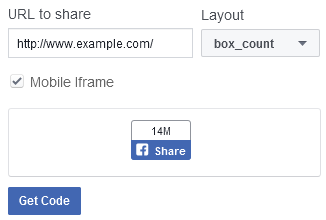
To generate the code for your Share button, simply go to the Share Button Configurator page on Facebook. You will see the following form:

Enter your website or web page URL into the text input field where it says URL to share. From the Layout dropdown on the right, select your preferred share button layout. The most popular ones are box_count, button_count and button. The Mobile Iframe option controls whether you want the share dialog to be displayed in an Iframe or not.
Once you are done, click the Get Code button to generate your button code.

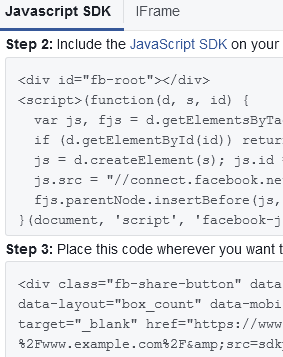
Your code will be prepared in two formats: JavaScript SDK and IFrame. You are free to use whichever you want but since iframe elements may have display issues on various browsers and mobile devices, my recommendation will be to go with the JavaScript SDK version.
What you need to do, as also explained on the code dialog, is to insert the JS SDK on your page (this will be done once, even for multiple share buttons on the same page) and place the button code where you want to display it.
NOTE: Unless you are using a dynamic web programming language such as PHP to generate your website pages, you will need to do this step for each page on your website where you want to place a share button.
STEP 3: Insert the code to your page.
Once your button code is ready, all you need to do is to put it into the correct place. Using our basic page template above, here is how the share button code is inserted:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Facebook Share Button Demo</title>
</head>
<body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.6";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-share-button" data-href="http://www.tutsandtips.com/" data-layout="box_count" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=http%3A%2F%2Fwww.tutsandtips.com%2F&src=sdkpreparse">Share</a></div>
</body>
</html>
If you create a new HTML file and simply copy & paste the above code, you will see the Share button like the following:
The above Share button is generated for this page (that you are reading now) and while you are at it, I wouldn't say no if you hit the share button :)
You can't change the style of the Share button itself but you can adjust its position on the page using CSS styles. If you don't have access to the style file or don't know how to edit it, you can also add some inline styles to position the share button on your page.
More Facebook Tips
How to Search People by State on Facebook Facebook Search for People Without Logging In How to Add Multiple Facebook Like Buttons on Your Website How to Find Facebook Friends in a City How to Import Outlook (Hotmail) Contacts into Your Facebook Account It's Easy to Protect Your Facebook Account from Getting Hacked How to Add Multiple Facebook Share Buttons on Your Website How to Search People by Email on Facebook How to Create a Facebook Share Button with No Script How to Create Friends Lists by City in Facebook
Facebook Tips