How to Create a Custom Cookie Notice for EU Cookie Law
The EU ePrivacy Directive, or EU Cookie Law in common knowledge, requires websites to get consent of their EU visitors for placing cookies on their devices. This tutorial will show how to create a custom cookie notice that you can put on your website for compliance.
To summarize in one sentence, the EU Cookie Law requires the following: If you have a website that is available to users from European Union countries and your website places cookies (web beacons) or uses similar technologies to store information and/or files on your visitor's device, then you need to ask the consent of the visitor before placing such a cookie on their device, that is if the user is located in one of the EU countries.

I will not go into full details about the unnecessity, complexity, difficulty of full compliance or the legality of the EU Cookie Law (I say "law" but it is actually a directive/regulation), it is just an annoying additional burden to webmasters and web visitors that really won't introduce enhanced privacy or security on the Internet, and what you read in this article is definitely not legal information or advice. If you would like to learn more details about what the EU Cookie Law is and what it requires you to do as a webmaster regarding your EU originating visitors, you can check the following pages:
- European Commission - Cookies
- EU Directive on Privacy and Electronic Communications
- ICO.org.uk - Cookies and Similar Technologies
If you are a Google AdSense publisher, you may also want to check the EU Consent Policy FAQ for AdSense publishers.
Sample Cookie Notices
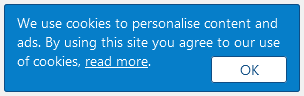
You most probably saw the cookie notice that is displayed on the bottom right corner of this site, when you first visited this page. If you already closed it, you can see it below or by clearing your browser history (including the cookies) and reloading this page, which will make the notice display again.

I wrote this notice myself, without any input from a legal expert, therefore I cannot suggest anyone to use it on their websites. I am just providing it as an example to give you an idea. You should craft your own cookie notice and privacy policy depending on what type of cookies your website stores on the user's device and what information you collect and use in what way.
The first place to get an idea about how to prepare your own cookie notice is the source of the law itself, the EU website at europa.eu and the example they provide here.

Other than that, you can also check some of the most popular websites that you frequently use, to have a basic idea about how they display their cookie notice and what content they use in it.
Learn from the examples but craft your own cookie notice yourself or with the help of an expert if you have access to one. I can't and I won't tell you what you should have in your cookie notice but in the rest of this post, I will demonstrate how you can create your own custom cookie notice and avoid having to pay any third party services (there are even services with a monthly payment!) for such a simple notice bar/box/popup, whichever format you would like to use.
By the way, since it is technically impossible to know the origin country of an Internet user with 100% accuracy (unfortunately those who designed the IP system hadn't thought that one day regulations of this nature would be applied which would require accurate real-time IP to country detection), I display this cookie notice to everyone that visits my site from all countries in the world. If you can't identify the country of a visitor with 100% accuracy, I recommend that you do the same too.
Custom Cookie Notice to Comply with EU Cookie Law
I will divide the cookie notice into three parts. The first part is the layout (HTML), the second part is the style (CSS) and the third part is the functionality (JavaScript). The crucial part here is the functionality, the script that will control how the cookie notice works. The layout and style is of no importance as you can have the notice displayed in any way you wish such as a header or footer sticky bar, a box on the sidebar or a sticky popup on the corner, as long as it serves its purpose.
The HTML, CSS and JS codes that I will be using in this tutorial are not set in stone, you can modify them as you wish to suit your needs.
Now, let's start with the layout.
Custom Cookie Notice: Layout (HTML)
I personally don't like sticky bars at the top or bottom of websites, they reduce the visible area of the site, hence I use a popup box at the bottom right corner for the cookie notice of this website. The following HTML code is provided as a sample to give you an idea:
<div id="cookie-notice">
Insert your cookie notice text here. Also provide a link to your privacy policy or cookies page, <a href="/privacy-policy/">read more</a>.
<div id="cookie-button">OK</div>
</div>
You can place this code at the end of your page, before the closing </body> tag. Simply insert your own text and add a link to your privacy policy or cookies page where you provide further information about what cookies your website uses and in what way. For the button that is used for obtaining the consent of the user, you can use "OK", "I Agree", "I Accept" type of confirmation text.
Custom Cookie Notice: Style (CSS)
We will use the following sample CSS code to add style to our cookie notice popup box. As mentioned earlier, you are free to style it as you wish. You can put the following CSS code into your CSS style file.
#cookie-notice { position:fixed; bottom:10px; right:10px; width:300px; padding:10px; background:#067ec9; color:#fff; font-size:15px; border:1px solid #0e4d84; border-radius:3px }
#cookie-notice a { color:#fff }
#cookie-button { float:right; cursor:pointer; text-align:center; display:inline-block; width:50px; margin-top:5px; padding:3px 12px; background:#fff; color:#0e4d84; border:1px solid #0e4d84; border-radius:3px }
#cookie-button:hover { background:#0e4d84; color:#fff }
The above CSS code will position the cookie notice popup box at the bottom right corner, assign colors, paddings and borders to the box and the button. Change the attribute values as you wish. Note that your cookie notice should also be displayed well enough on mobile devices as it displays on desktop, so keep that in mind while designing your cookie notice.
We will conclude our example with defining how the cookie notice will work with the help of JavaScript.
Custom Cookie Notice: Functionality (JavaScript)
We want the cookie notice to be displayed to a user when they first visit our site. When the user gives consent by clicking the OK button, we will place a small cookie to keep track of this consent, so that the same notice will not be displayed on other pages as the user continues to browse our site, otherwise it would be pretty annoying.
What we also need to figure out is whether the user visited our site before and gave consent or not, so that on their next visit we will know whether we shall display the cookie notice or not. Again, having to read and click an annoying cookie notice every time you visit a website would be really annoying.
Let's divide our algorithm into steps:
STEP 1: Check if the user has visited your site before, by checking if the consent cookie exists.
<script>
window.onload = function() {
if (document.cookie.indexOf('consent') >= 0) {
}
}
</script>
The name of our consent cookie that will be placed when the user gives consent by clicking the OK button is consent. We check the existence of that cookie first as shown in the above code.
STEP 2: If the user has visited before and given consent (which implies the existence of the consent cookie), hide the cookie notice. Otherwise display it, which is the default behavior when the page loads.
<script>
window.onload = function() {
if (document.cookie.indexOf('consent') >= 0) {
document.getElementById('cookie-notice').style.display = 'none';
}
}
</script>
STEP 3: Hide the cookie notice and place the consent cookie when the user clicks the OK button .
<script>
window.onload = function() {
if (document.cookie.indexOf('consent') >= 0) {
document.getElementById('cookie-notice').style.display = 'none';
}
document.getElementById('cookie-button').onclick = function() {
document.getElementById('cookie-notice').style.display='none';
var date = new Date();
date.setTime(date.getTime() + 30 * 24 * 60 * 60 * 1000);
document.cookie = 'consent=1; expires='+date.toGMTString()+'; path=/';
}
}
</script>
The calculation we did with 30 * 24 * 60 * 60 * 1000 is equivalent to 30 days in milliseconds which is the time unit JS scripts work with. In this example, the consent cookie is stored for the next 30 days and then it will expire. In other words, the user will not see this notice again if they visit your website within the next 30 days unless the user clears the browser history/cookies. You can change that value as you wish.
You can put the above JavaScript code to the bottom of your page before the closing </body> tag, or you can also put it into your JS file if you have one, by removing the opening and closing <script> tags.
Once you put all three pieces of code in place, when you visit your website, you should see a fully functional cookie notice. Test it a couple of times to make sure it is working properly.
This is how you can create your own custom cookie notice to comply with the EU Cookie Law (ePrivacy Directive). As you can see, this is a very simple and lightweight solution that doesn't require any external scripts or anything else, and you can implement it in just a couple of minutes.
